To center the border image on the edge of the elements background we will make the outset values equal to half of the width values. See test case WebKit bug discussion.

How Do I Make These Fonts Bold Firefox Support Forum Mozilla Support
V10 - GitHub Repository.
. 1 Has a bug where border-image incorrectly overrides border-style. It then places the corners at the corners and the middle sections are repeated or stretched as. Percentage values are relative to the size of the image.
In the first example of this demo a gradient is used to make it appear as though the image is fading away. Unitless values represent coordinates on SVG images. A service by The Bijani Company.
We can specify the radius of each corner individually like this. You can edit the underlined values in this css file but dont worry about making sure the corresponding values match thats all done automagically for you. ----- CSS3 Please.
The syntax is fairly straightforward. In this article you explored border-image-source and border-image-slice. The border-image property is something Ive been wanting for a long time.
The CSS3 border-radius property allows you to apply rounded corners to HTML elements without the need to use images or other hacks. 3 Partial support refers to supporting the shorthand. Either you have JavaScript disabled on your browser which is required for this page to work or something has gone wrong and a preview couldnt be made.
Repeating-linear-gradient to bottom right 97bde1 0 1 px transparent 2 px 63 px 97bde1 7 px 92 px 0 12 0 px 12 px repeat. We recommend using Autoprefixer instead of CSS3Please. Shows 99 of worldwide browsers supporting the border-image property.
As of 2020 Can I Use border-image. The second example meanwhile also uses a gradient but rather than a soft transition between colors a hard color stop is used to hide or mask half of the image. Unfortunately border-image does not work as expected with border-radius yet.
The CSS border-image property allows you to specify an image to be used instead of the normal border around an element. The text was updated successfully but these errors were encountered. 2 Partial support refers to not supporting border-image-repeat.
The biggest difference between using raster images and SVG for border-image is in how the slices are measured. The border-image property takes the image and slices it into nine sections like a tic-tac-toe board. To match the size of a single diamond we will use a value of 81 divided by 3 or 27 for slicing the image into corner and edge regions.
Note that both the border-style and border-width must be specified not set to none or 0 for border-images to work. The following rule will set the radius of all four corners of an element with id myDiv to 5px. The browser will slice the gradient like it would slice a square image with width and height equal to the border-image-width.
That second example illustrates the technique we will be using to create our fancy borders. For years I have been cutting up images into several pieces in order to emulate this effect the most recent example of this was used in this demo of the CSS3 Font ConverterThe difference is that CSS3s border-image property uses only one image and two lines of CSS well. Border Image Generator Toggle Themes.
Take your target audiences browser usage into consideration when adopting new features.

Html Frameset Not Working In Edge But Works Fine Mozilla Ie Stack Overflow

Best Firefox Addons Ghacks Technology News

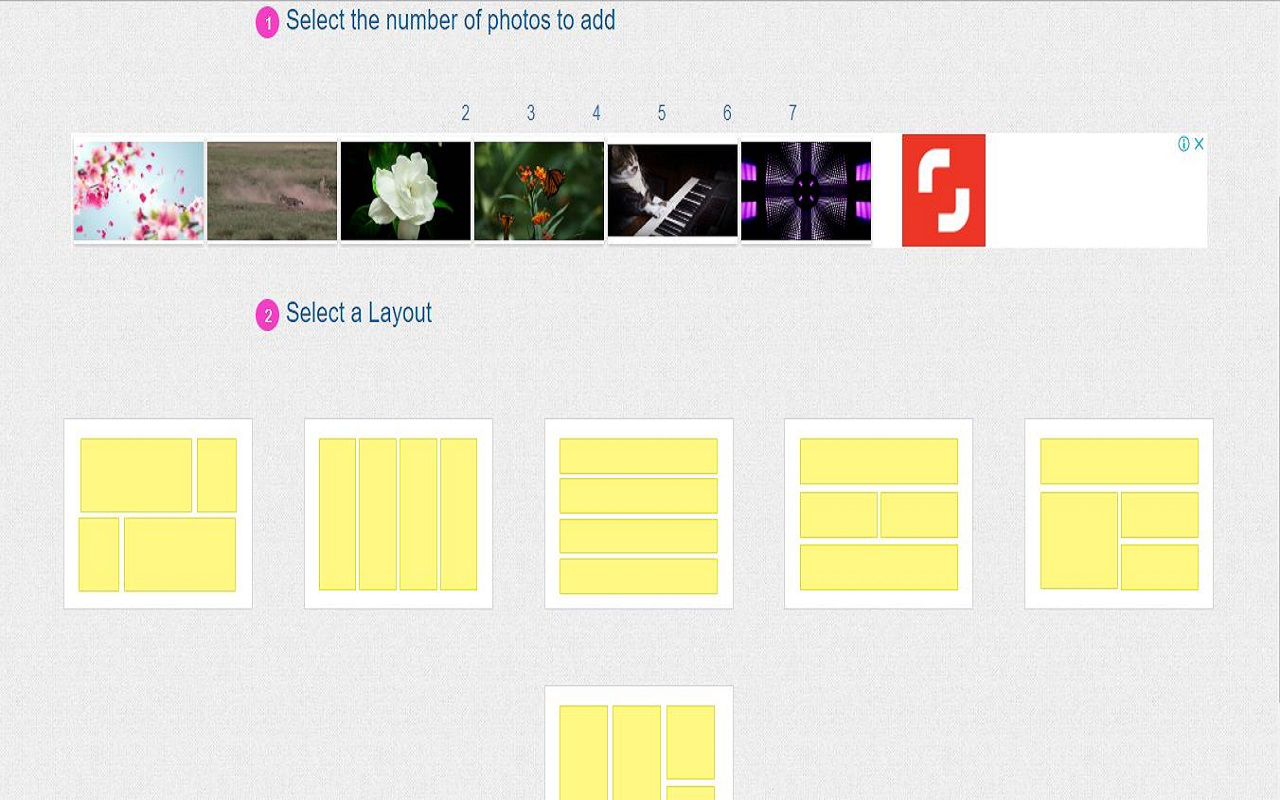
Online Photo Collage Maker Get This Extension For Firefox En Us
Mozilla Firefox Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io

Apt How Can I Remove Second Firefox In Ubuntu 21 10 Ask Ubuntu

Mozilla Splash Page Learn Web Development

Best Firefox Addons Ghacks Technology News

Using Css Flexible Boxes Flex Box Css Css Flexibility

Google Art Project Get This Extension For Firefox En Us

Firefox 93 0 Release Here Is What Is New And Changed Ghacks Tech News

Mask Image Css Mdn Mask Images Cascading Style Sheets Css

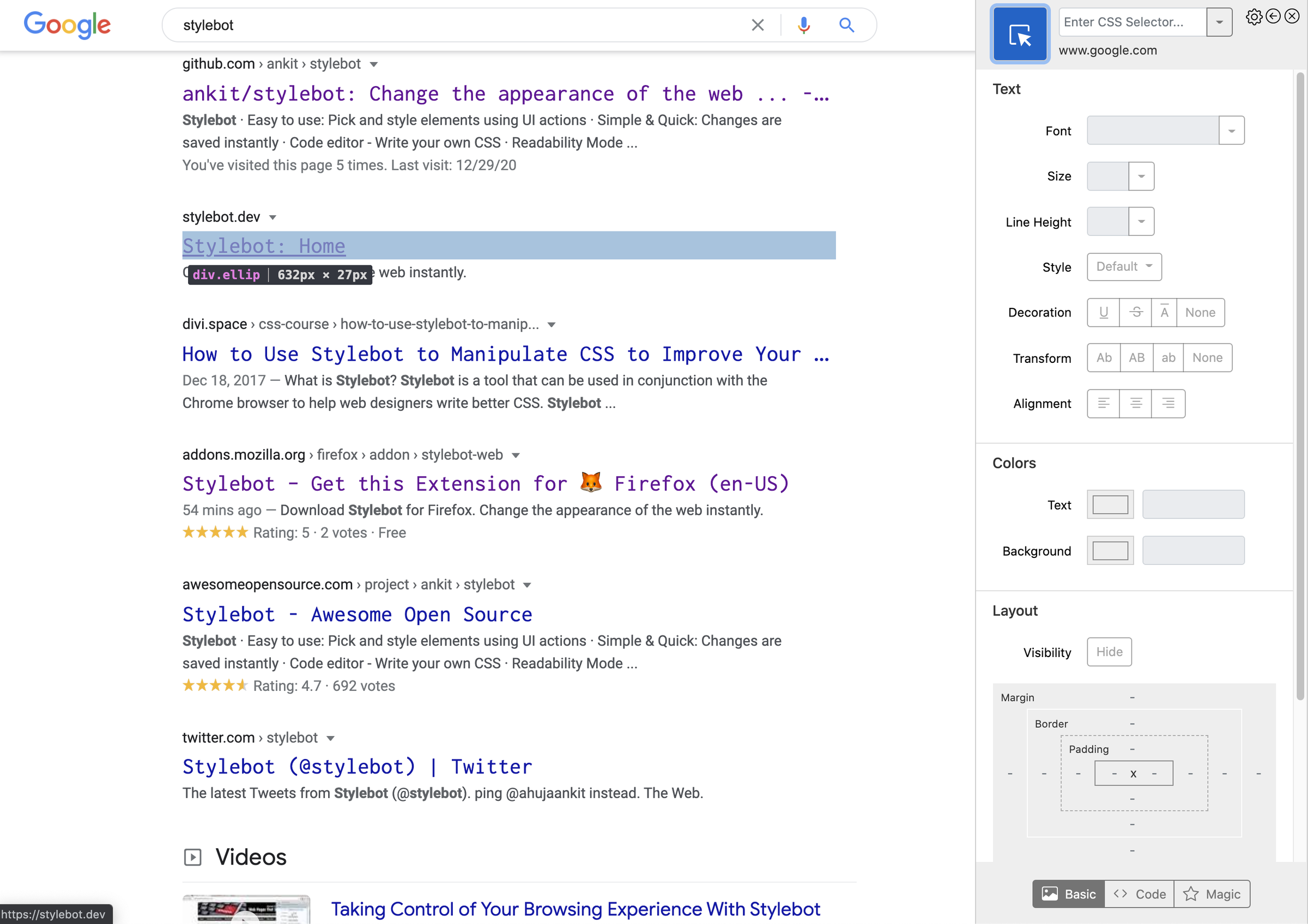
Stylebot Get This Extension For Firefox En Ca

Mozilla Splash Page Learn Web Development

Glassmorphism For Firefox Explaining Two Ways Of Creating The By Masakudamatsu Web Dev Survey From Kyoto Medium